We're basing our character style off of the amazing art of Ido Yehimovitz. Please take the time to look him up, his characters have awesome proportions and personality!
FIEA Blog -- Art Track
Tuesday, February 2, 2016
More Concept Art!
We're doing more concept art designs in our Common Art class! Here are my design attempts for our game, Sketch Artist:
Saturday, January 23, 2016
Mood Boards for Capstone
We have started Spring classes, and our class immediately dove into creating the parts of our Art Style Guides. To start, we were asked to make style boards mimicking the style of the game that we envision.
I kept my mood board in grayscale to make the process quicker. I started on the bottom image and moved up, and really lost energy with the last one (top image)! I spent way too much time on painting the first one and paid for it in the end. If I get time, I'd like to go back and fix the top image.
To view my teammates' mood boards that they created, please visit their personal blog pages or visit our team page to keep track of our weekly updates!
Kelly Rodak
Jose Morales
Our team page
The board is meant to capture the mood of the game. It was a fun assignment!
I kept my mood board in grayscale to make the process quicker. I started on the bottom image and moved up, and really lost energy with the last one (top image)! I spent way too much time on painting the first one and paid for it in the end. If I get time, I'd like to go back and fix the top image.
To view my teammates' mood boards that they created, please visit their personal blog pages or visit our team page to keep track of our weekly updates!
Kelly Rodak
Jose Morales
Our team page
The board is meant to capture the mood of the game. It was a fun assignment!
Monday, December 14, 2015
I made my first tool!
It has been a long trek, but I have finally finished my first ever tool! I scripted a tool in Photoshop to help concept artists. My intention was to create a tool that allows artists to push to print, blog post, or just general polish in just the click of a button. There are sliders to allow more customization and freedom, but it starts off at base settings that I have researched so that the user doesn't have to fiddle with the tool if they don't want to.
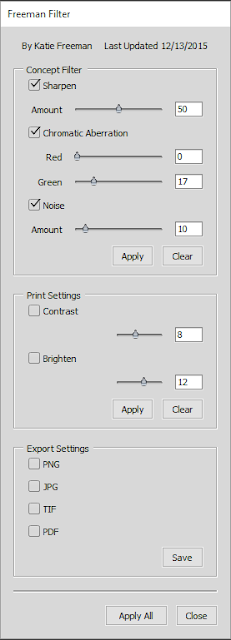
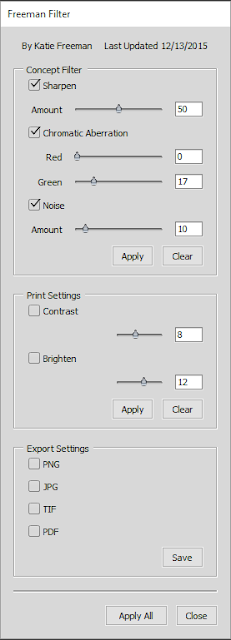
I wanted to make a low profile tool that feels natural and is easy to understand. Below is a screencap of my UI!
So for anyone who hasn't scripted for Photoshop before, let's just say it's not super easy. The documentation basics are available in a PDF form from Adobe (thank you, Adobe!), but a lot of functions in Photoshop are not covered in that, including User Interface. I had never programmed before this semester, so I had to teach myself how to attach my functions to my sliders, attach them to my check boxes, how to orient everything within the UI.. and on top of that, the documentation left a lot to be desired. It was tough to try to figure out how to make a UI in the first place while also having to keep in mind design and usability.
Having overcome these challenges though has made me feel really good! It made me feel accomplished and optimistic when I was finally able to produce something that didn't break horribly.
I coded the tool in JavaScript inside of Adobe's ExtendScript Toolkit CC and designed it to where I can let it grow and evolve as I discover what FIEA's concept artists most need. For the current filters and settings, I got in touch with our professor Nick Zuccarello and an alumni from FIEA, Ryoma Tazi, and asked what they use most commonly in their work.
 So to the left is a screenshot of my tool's UI! As you can see in the value boxes, the default value is set at seemingly random numbers. These are set based off of the research I did from Nick and Ryoma and from trying the tool over and over again on different images.
So to the left is a screenshot of my tool's UI! As you can see in the value boxes, the default value is set at seemingly random numbers. These are set based off of the research I did from Nick and Ryoma and from trying the tool over and over again on different images.
For each option, the tool is programmed to take all visible layers and make a new, merged layer that the tool is applied to, and that layer is brought to the top of whatever layer folder it is inside of. Then the edited layer is renamed to what the filter is that was applied to it.
The first section is designed mostly for concept art, using filters that many artists apply as a last step on their pieces. Sharpen utilizes Smart Sharpen. Chromatic Aberration mimics a photography effect that most photographers try to avoid but can add a stereo effect to an artwork and give the perception of depth and photo realism. Noise creates a new layer, applies a random fill color, applies noise at 400%, places the layer setting to Overlay, and the slider affects the opacity of that layer.
The second section covers print settings since most printers tend to print dark. Then to accompany the brighten option there's a contrast option. If you check both boxes and apply them both at the same time, their layer is combined and named brighten/contrast. Otherwise it will give them their own named layer!
Then the last section gives save options to give a shortcut to artists who want to just apply the filters then save out their stuff and post to their blog. Selecting any of the boxes then clicking Save will save out that file type to the same location of the original PSD file with the document's original name. If you do it more than once without changing your PSD name, it will overwrite the first file with that extension that it created.
Clicking Apply All does not also apply the Save options to lend more control to the artist. It does, however, apply all of the filters from the first two sections that have checks in their boxes.
So that's the gist of my tool! Below is an example of it in action (a little exaggerated so it shows up better) on one of my older scribbles!
With tool applied with exaggerated settings!
I look forward to working more on making tools in the future! It's awesome thinking that I can create something to make other artists' lives a little easier. c:
I wanted to make a low profile tool that feels natural and is easy to understand. Below is a screencap of my UI!
So for anyone who hasn't scripted for Photoshop before, let's just say it's not super easy. The documentation basics are available in a PDF form from Adobe (thank you, Adobe!), but a lot of functions in Photoshop are not covered in that, including User Interface. I had never programmed before this semester, so I had to teach myself how to attach my functions to my sliders, attach them to my check boxes, how to orient everything within the UI.. and on top of that, the documentation left a lot to be desired. It was tough to try to figure out how to make a UI in the first place while also having to keep in mind design and usability.
Having overcome these challenges though has made me feel really good! It made me feel accomplished and optimistic when I was finally able to produce something that didn't break horribly.
I coded the tool in JavaScript inside of Adobe's ExtendScript Toolkit CC and designed it to where I can let it grow and evolve as I discover what FIEA's concept artists most need. For the current filters and settings, I got in touch with our professor Nick Zuccarello and an alumni from FIEA, Ryoma Tazi, and asked what they use most commonly in their work.
 So to the left is a screenshot of my tool's UI! As you can see in the value boxes, the default value is set at seemingly random numbers. These are set based off of the research I did from Nick and Ryoma and from trying the tool over and over again on different images.
So to the left is a screenshot of my tool's UI! As you can see in the value boxes, the default value is set at seemingly random numbers. These are set based off of the research I did from Nick and Ryoma and from trying the tool over and over again on different images.For each option, the tool is programmed to take all visible layers and make a new, merged layer that the tool is applied to, and that layer is brought to the top of whatever layer folder it is inside of. Then the edited layer is renamed to what the filter is that was applied to it.
The first section is designed mostly for concept art, using filters that many artists apply as a last step on their pieces. Sharpen utilizes Smart Sharpen. Chromatic Aberration mimics a photography effect that most photographers try to avoid but can add a stereo effect to an artwork and give the perception of depth and photo realism. Noise creates a new layer, applies a random fill color, applies noise at 400%, places the layer setting to Overlay, and the slider affects the opacity of that layer.
The second section covers print settings since most printers tend to print dark. Then to accompany the brighten option there's a contrast option. If you check both boxes and apply them both at the same time, their layer is combined and named brighten/contrast. Otherwise it will give them their own named layer!
Then the last section gives save options to give a shortcut to artists who want to just apply the filters then save out their stuff and post to their blog. Selecting any of the boxes then clicking Save will save out that file type to the same location of the original PSD file with the document's original name. If you do it more than once without changing your PSD name, it will overwrite the first file with that extension that it created.
Clicking Apply All does not also apply the Save options to lend more control to the artist. It does, however, apply all of the filters from the first two sections that have checks in their boxes.
So that's the gist of my tool! Below is an example of it in action (a little exaggerated so it shows up better) on one of my older scribbles!
Without tool
With tool applied with exaggerated settings!
I look forward to working more on making tools in the future! It's awesome thinking that I can create something to make other artists' lives a little easier. c:
Saturday, December 12, 2015
Starting Capstone Projects!
Recently, my cohort has been involved in the first round of Capstone projects where we went from 11 total games to 5. I was placed on the team Sketch Artist, a group of five people, as their only artist for the first round (which was super intimidating!). It was really difficult to work as an only artist for three weeks, especially during final projects period, but it definitely paid off! My entire team is amazing and we managed to make the first cut and are now one of five games to make it to the next round!
Now I will be working with a group of ten people, including two other artists, and I am both grateful and fortunate to have been entrusted with the position of Art Lead for Sketch Artist by our professors and art classmates. Jose Morales and Kelly Rodak will be joining me on this crazy adventure now, and I'm so lucky to have them on my team!
I'm very excited to continue moving on with Sketch Artist and pushing it through to the end, we plan to go all the way!
Below is some of the art I did for Sketch Artist for the first round. My entire team was incredibly helpful with coming up with ideas for quirky, enjoyable lineups that would keep the humor of the game!
I can't believe how lucky I got with my team, I am with a really amazing group of talented people. I am excited to work with them in this coming semester and can't wait to see what amazing things we'll create together!
If you would like to watch the capstone pitches, below is a link to our Youtube video. I presented horribly because I was terribly nervous, but our producer Joey Llobet did an awesome job! Sketch Artist was the 5th pitch, but if you have the time it's definitely worth taking a look at all of the pitches from Cohort 12! Everyone did a great job. We're at timestamp ~1:37:10.
Link to the exact time for Sketch Artist: https://youtu.be/qXuOzxKkcf4?t=5829
Now I will be working with a group of ten people, including two other artists, and I am both grateful and fortunate to have been entrusted with the position of Art Lead for Sketch Artist by our professors and art classmates. Jose Morales and Kelly Rodak will be joining me on this crazy adventure now, and I'm so lucky to have them on my team!
I'm very excited to continue moving on with Sketch Artist and pushing it through to the end, we plan to go all the way!
Below is some of the art I did for Sketch Artist for the first round. My entire team was incredibly helpful with coming up with ideas for quirky, enjoyable lineups that would keep the humor of the game!
I can't believe how lucky I got with my team, I am with a really amazing group of talented people. I am excited to work with them in this coming semester and can't wait to see what amazing things we'll create together!
If you would like to watch the capstone pitches, below is a link to our Youtube video. I presented horribly because I was terribly nervous, but our producer Joey Llobet did an awesome job! Sketch Artist was the 5th pitch, but if you have the time it's definitely worth taking a look at all of the pitches from Cohort 12! Everyone did a great job. We're at timestamp ~1:37:10.
Link to the exact time for Sketch Artist: https://youtu.be/qXuOzxKkcf4?t=5829
Monday, November 9, 2015
Art Practice
Here is some stuff I completed in my Common Core art class, where we practice and review basic drawing fundamentals.
Composition Assignment -- Find images from the internet in certain types of composition and mimic them in your sketchbook using the tools we were assigned.
Silhouette Assignment -- Design assets using silhouette. Assets must be related to current Rapid Prototype project (my current game was dinosaur related).
Three-point Lighting Assignment -- Set up a three-point lighting structure on a "found" object and draw/shade it.
Basic Underlying Structure in Anatomy Practice -- Draw humans, showing the basic underlying structure and utilizing the techniques taught in class for building the human form.
Hands Assignment -- Draw hands using resources from the internet or anyone willing to model for you.
Mimicry Assignment -- Try to mimic provided sketches to the best of your abilities using only the tools assigned in the first day of class.
I love that we're getting to review and practice art fundamentals, and this little sketchbook is to become our reference guide for ourselves after this semester. Our professor provides us with little handouts every week that I cut out and tape inside of my sketchbook because I like to keep everything together and organized. It's like making our own textbook! Not only that, but I hope to FINALLY fill up a sketch book to completion! Look how fat my sketchbook is getting already:
Monday, October 12, 2015
Dinosaurs!
We just finished up round two of RPP! RPP stands for Rapid Prototype Production, a class every track has together at the Florida Interactive Entertainment Academy (FIEA). We get two weeks to make a game with a small team of 5 people, composed of any combination of 1-2 Producers, 1-2 Programmers, and 1-2 Artists. This round my team worked on a dinosaur narrative-based game where you are a mother Utah Raptor taking her three eggs to safety during a volcano eruption. We built it in Unreal Engine and our programmer set it up to where your footsteps cause different events to trigger. It was a really fun project!
At the end, the player was "rewarded" with an image of the babies hatching from a safe location, confirmation that you saved them from volcano death! I speed-painted the image in Photoshop and plan to add more work to it when I get some time, I'll repost it again as soon as I get more time to keep painting!
At the end, the player was "rewarded" with an image of the babies hatching from a safe location, confirmation that you saved them from volcano death! I speed-painted the image in Photoshop and plan to add more work to it when I get some time, I'll repost it again as soon as I get more time to keep painting!
Tuesday, October 6, 2015
First Time Painting in ZBrush!
This assignment asked that we take our professor's Kevin the Starfish design and paint textures on him in ZBrush! Other than still not being used to the strange controls ZBrush has, this assignment was much easier for me than the sculpting one and I enjoyed it a lot. It was a lot like Photoshop in a way, and I love digital painting. I didn't get to spend as much time on this assignment as I would have liked since we just finished Round 2 Rapid Prototypes today and presented them. I look forward to more texture painting in the future so I can gain more experience!
Subscribe to:
Comments (Atom)



























